
목차
- MVVM 패턴의 장점
- MVVM 패턴 예제
- Model
- View
- ViewModel
- 결론
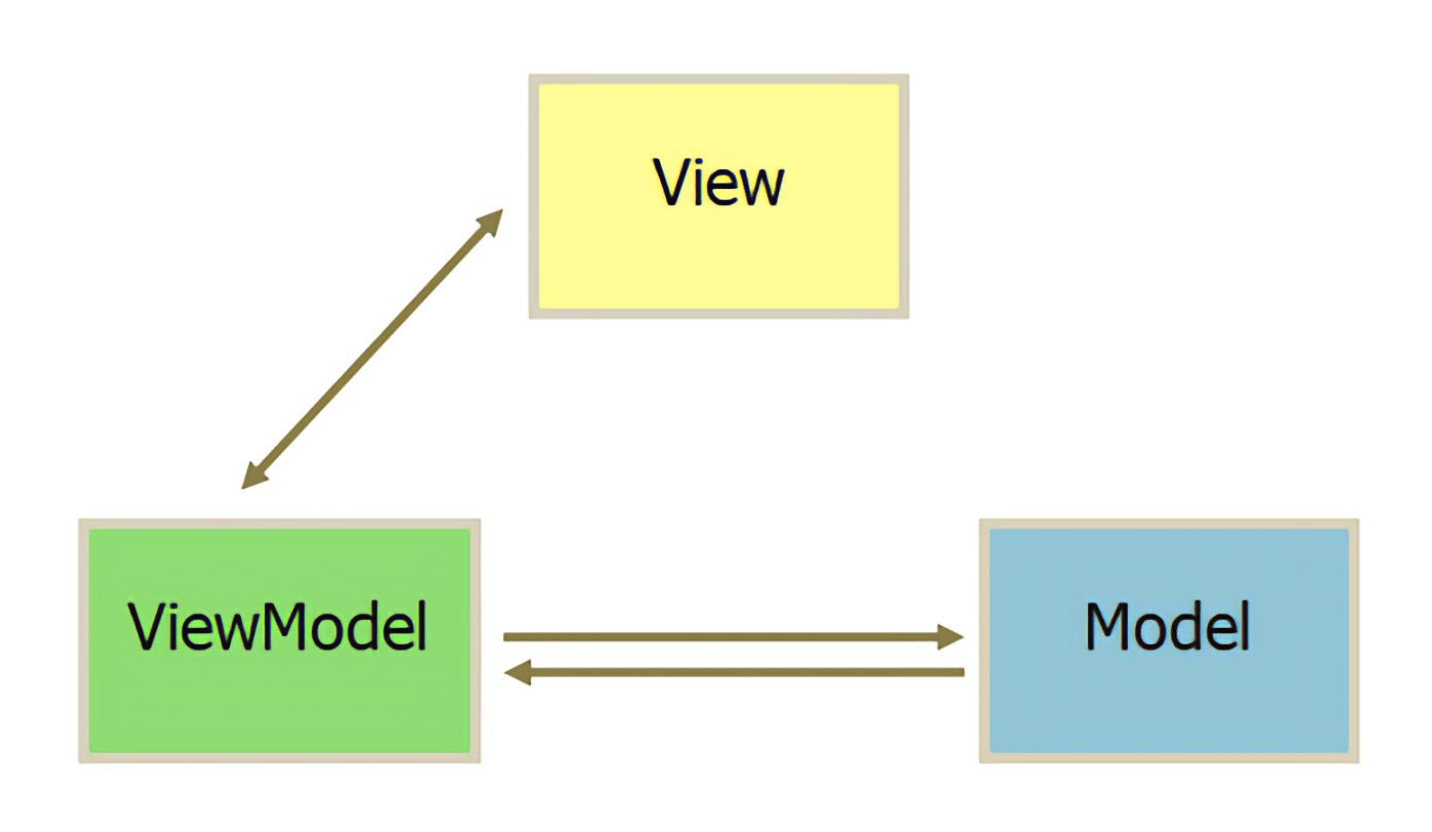
안드로이드 앱 개발에서 MVVM(Model-View-ViewModel) 패턴은 데이터 바인딩 라이브러리와 함께 사용되며, UI 로직과 비즈니스 로직을 분리하여 앱의 유지 보수성을 높이는 패턴입니다. MVVM 패턴은 Model, View, ViewModel 세 가지 요소로 구성됩니다.
- Model : 데이터를 나타내는 역할을 합니다.
- View : UI를 나타내는 역할을 합니다.
- ViewModel : View와 Model 사이의 매개체 역할을 합니다. UI 로직을 처리하고, View와 Model 간의 통신을 조정합니다.
이 패턴은 데이터를 관리하는 방법과 뷰와 데이터 사이의 통신 방법을 정의하여 코드를 구성하고, 유지 보수성과 확장성을 높일 수 있습니다.
MVVM 패턴의 장점
- UI 로직과 비즈니스 로직을 분리하여, 코드의 가독성과 유지 보수성을 높일 수 있습니다.
- 코드의 재사용성과 확장성을 높일 수 있습니다.
- ViewModel과 Model 간의 인터페이스를 통해 뷰와 로직의 통신이 명확해지고, 테스트 용이성이 높아집니다.
MVVM 패턴 예제
Model
Model은 데이터를 나타내는 클래스입니다. 예를 들어, 사용자 정보를 관리하는 User 클래스를 만들어보겠습니다.
data class User(val name: String, val age: Int)View
View는 UI를 나타내는 역할을 합니다. XML 레이아웃 파일에서 UI 구성 요소를 정의하고, 이를 뷰 클래스에서 불러와 사용합니다.
<!-- activity_main.xml -->
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<variable
name="viewModel"
type="com.example.mvvm.viewmodel.UserViewModel" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/user_name_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{viewModel.user.name}" />
<TextView
android:id="@+id/user_age_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{viewModel.user.age}" />
</LinearLayout>
</layout>class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
val viewModel = UserViewModel()
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
binding.viewModel = viewModel
}
}위 코드에서는 DataBindingUtil을 사용하여 XML 레이아웃 파일을 바인딩하고, ViewModel을 View와 연결합니다.
ViewModel
ViewModel은 View와 Model 사이의 매개체 역할을 합니다. UI 로직을 처리하고, View와 Model 간의 통신을 조정합니다. 예를 들어, UserViewModel 클래스를 만들어 사용자 정보를 관리하도록 합니다.
class UserViewModel : ViewModel() {
var user: User = User("Tom", 30)
}위 코드에서는 UserViewModel 클래스를 만들고, user 속성을 초기화합니다.
데이터 바인딩
마지막으로 데이터 바인딩 라이브러리를 사용하여 View와 ViewModel을 연결합니다. 이를 위해 XML 레이아웃 파일에서 <data> 태그를 사용하여 ViewModel과 바인딩합니다.
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<variable
name="viewModel"
type="com.example.mvvm.viewmodel.UserViewModel" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/user_name_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{viewModel.user.name}" />
<TextView
android:id="@+id/user_age_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{viewModel.user.age}" />
</LinearLayout>
</layout>위 코드에서는 <data> 태그를 사용하여 UserViewModel 클래스와 바인딩하고, TextView 요소의 text 속성을 "@{viewModel.user.name}"과 "@{viewModel.user.age}"로 설정하여 ViewModel과 연결합니다.
결론
안드로이드에서 MVVM 패턴은 코드의 가독성과 유지 보수성을 높일 수 있는 패턴입니다. 데이터 바인딩 라이브러리와 함께 사용하여 UI 로직과 비즈니스 로직을 분리하고, 코드의 재사용성과 확장성을 높일 수 있습니다.
'개발 > Android' 카테고리의 다른 글
| [Android] java.net.SocketException: socket failed: EPERM (Operation not permitted) (0) | 2023.02.28 |
|---|---|
| [Android] ExoPlayer2 사용방법 (0) | 2023.02.28 |
| [Android] SQLite 데이터베이스를 사용하는 이유는? (0) | 2023.02.24 |
| [Android] Context란? (0) | 2023.02.24 |
| [Android] RecyclerView를 동적으로 만들기 (0) | 2023.02.23 |




댓글